문제
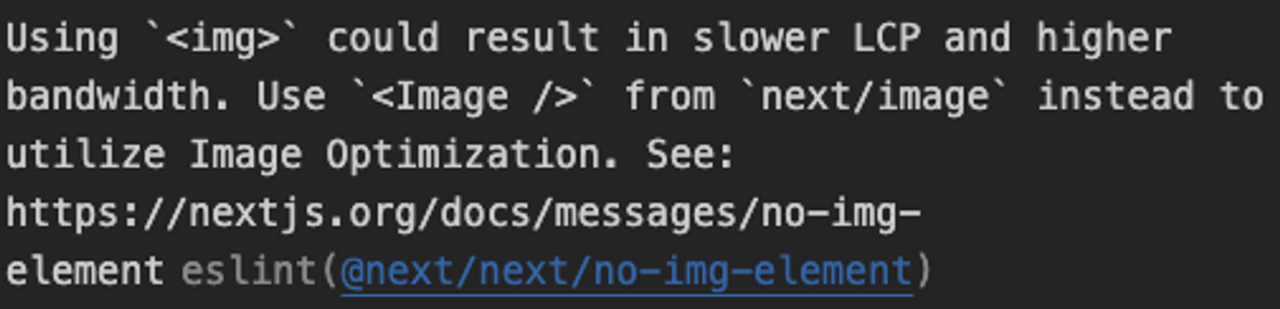
- <img> 태그 사용시 Eslint 가 <Image> 를 쓰라고 제안함

왜 <Imgage>?
- Next/image 에서 제공하는 <Imgae> 에 들어가는 파일의 유형을 webp 로 리사이징(최적화) 하여 기능개선에 도움을 준다.
해결
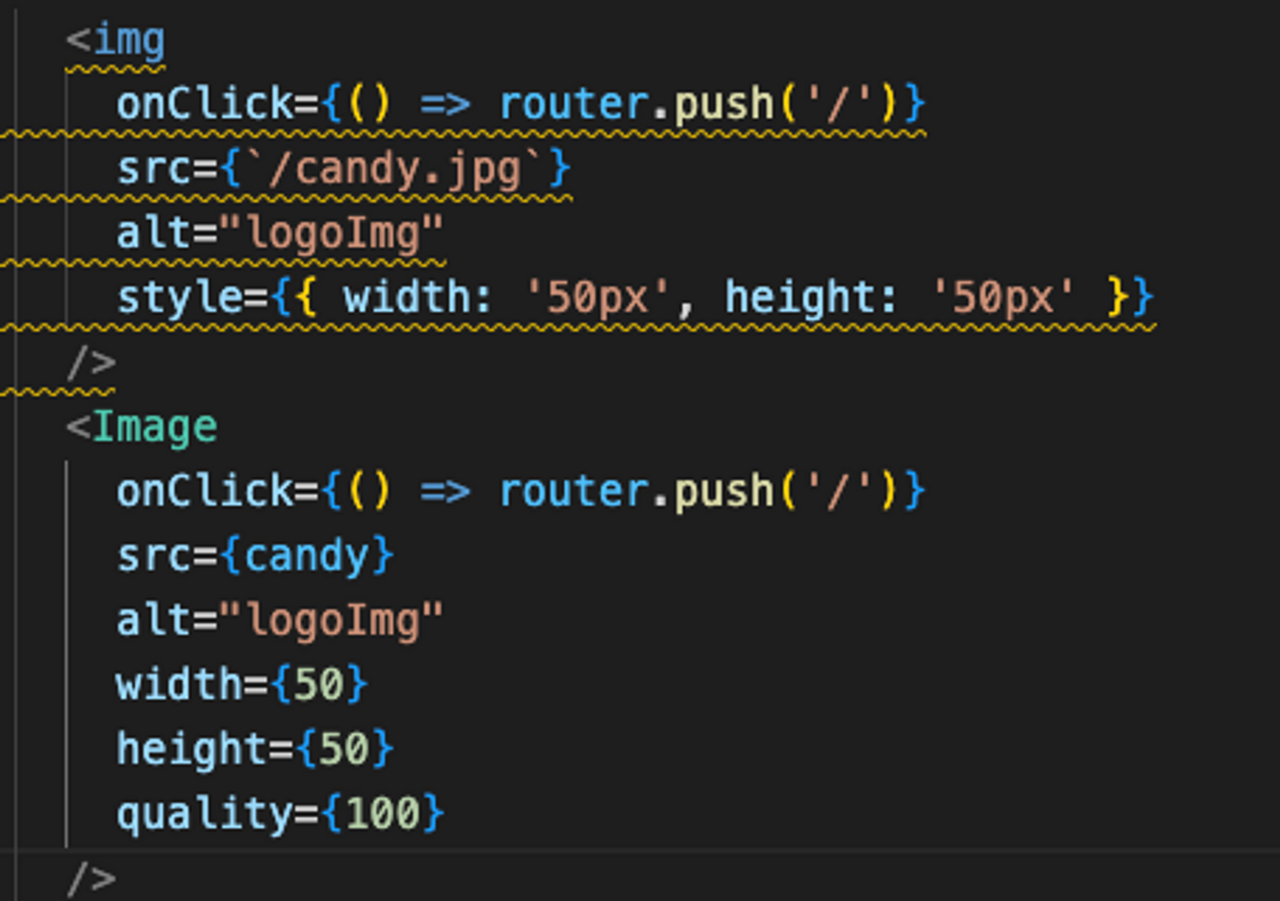
- 실제로 두개의 태그를 모두 사용하여 최적화 결과를 비교해 보았다.

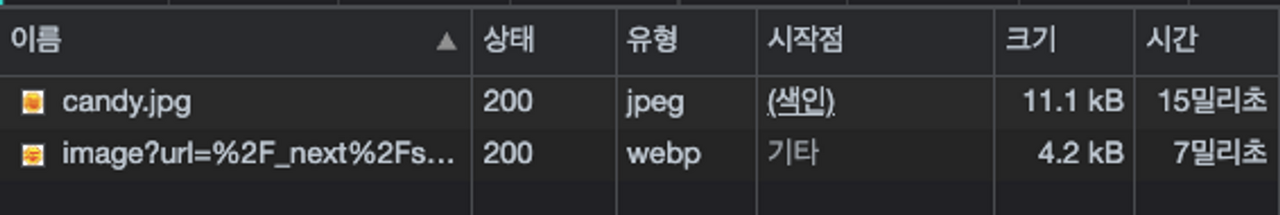
- 브라우저 비교 결과

참고자료
- Next.js 공식문서
- https://nextjs.org/docs/messages/no-img-element
no-img-element | Next.js
No img element Prevent usage of element to prevent layout shift and favor optimized images. An element was used to display an image. Use next/image to improve performance with automatic Image Optimization. Note: If deploying to a managed hosting provider,
nextjs.org
'개발 일지 > React' 카테고리의 다른 글
| [Next.js] A title element received an array with more than 1 element as children. In browsers title Elements can only have Text Nodes as children. 경고 (0) | 2023.02.27 |
|---|---|
| 새로고침시 데이터에 undefined가 들어온다면 (0) | 2023.02.23 |
| Custom hook 만들기 (0) | 2023.02.01 |
| React-query removeQueries (0) | 2023.01.29 |
| React select 연동 (0) | 2023.01.26 |


