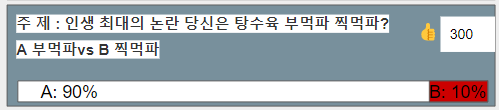
내가 만들고 싶은 것은

A 와 B 값에 따라
그것을 바 형태로 보여주는 것이었다.
어떻게 할까 고민하다가
일단은 데이터 불러오는거 없이
스타일 컴포넌트 부터 만들어 보자 생각했다.
일단..
부먹파의 값이 5
찍먹파의 값이 1 이라 가정한다면
이걸 어떻게 수치로 표현할까?
백분율 구하는 식을 만들어서 부먹파(백분율), 찍먹파(백분율) 이라 는 변수에 각각 넣어주면 되겠다.
let ratioA = 100 - (countA / (countA + countB)) * 100;
let ratioB = 100 - (countB / (countA + countB)) * 100;그리고 이 변수 들을 각각 props 에 담아서 스타일 컴포넌트로 상속해주면 되겠다 .
<BarA bg={ratioA} color={"coral"}>
{countA}표
</BarA>
<BarA bg={ratioB} color={"skyblue"}>
{countB}표
</BarA>처음에 BarA , BarB 로 나눴다가 굳이 나눌필요가 없다는걸 깨달음
스타일컴포넌트는
const BarA = styled.div`
width: ${(props) => `${props.bg}%`};
height: 100%;
background-color: ${(props) => props.color};
text-align: center;
`;이걸 생각한 내가 굉장히 뿌듯했음
그러나 문제는 데이터를 불러오는 건데
해당 본문의 댓글들만 어떻게 따로 불러올거냐
수많은 시행 착오 끝에
반복문 안에 반복문을 넣었다.
{posts.map((post) => {
let countA = 0;
let countB = 0;
const comments = post.comments;
comments?.map((comment) => {
if (comment.id > true) {
countA = countA + 1;
} else {
countB = countB + 1;
}
});
let ratioA = 100 - (countA / (countA + countB)) * 100;
let ratioB = 100 - (countB / (countA + countB)) * 100;
return(
<BarA bg={ratioA} color={"coral"}>
{countA}표
</BarA>
<BarA bg={ratioB} color={"skyblue"}>
{countB}표
</BarA>
)
'개발 일지 > 토이 프로젝트' 카테고리의 다른 글
| Json-server 버그 (0) | 2022.12.27 |
|---|---|
| 좋아요 기능 구현 (0) | 2022.12.26 |
| 리액트 팀 프로젝트 (0) | 2022.12.23 |
| React B반 9조 KPT 회고 (0) | 2022.11.04 |
| React_B반_9조 미니 프로젝트 (0) | 2022.10.31 |


